Quarrel Resource Unit (Unit Testing Framework)
Let's translate docs/getting-started.md to French.
Configure i18n#
Modify docusaurus.config.js to add support for the fr locale:
docusaurus.config.js
Translate a doc#
Copy the docs/getting-started.md file to the i18n/fr folder:
Translate i18n/fr/docusaurus-plugin-content-docs/current/getting-started.md in French.
Start your localized site#
Start your site on the French locale:
Your localized site is accessible at http://localhost:3000/fr/ and the Getting Started page is translated.
caution
In development, you can only use one locale at a same time.
Add a Locale Dropdown#
To navigate seamlessly across languages, add a locale dropdown.
Modify the docusaurus.config.js file:
docusaurus.config.js
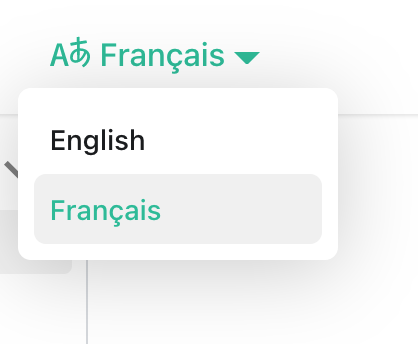
The locale dropdown now appears in your navbar:

Build your localized site#
Build your site for a specific locale:
Or build your site to include all the locales at once: